Espaçamento com Arrangement e Alignment no Jetpack Compose
This article is also available in English here: https://vitor-ramos.medium.com/understand-arrangement-and-alignment-in-jetpack-compose-7633f2ed5b39
Recentemente eu encontrei uma pergunta no Stack Overflow sobre o espaçamento de componentes em um Row no Jetpack Compose. A pergunta estava fechada porque a pessoa que perguntou deu poucos detalhes e alguém a marcou com a flag sobre detalhes ou clareza. Então solicitei uma edição na pergunta para tentar trazê-la de volta, já que foi uma dúvida que eu tive há algumas semanas.

Estou esperando que alguém aprove minha edição e reabra a pergunta. Enquanto isso, decidi escrever aqui uma explicação e comentar lá este link, assim, talvez, eu possa ajudar mesmo que a pergunta continue fechada.
Nota sobre o uso de palavras em inglês: usei os termos originais em inglês quando fiz referência a itens do código, já que estes devem ser usados da forma como foram declarados, nesse caso, em inglês.
- As palavras Column e Row, traduzidas para “Coluna” e “Linha” representam organizações na vertical e horizontal, respectivamente.
- As palavras Arrangement e Alignment, traduzidas para “Arranjo” e “Alinhamento”, respectivamente, foram escolhidas de forma arbitrária, conforme eu explico com detalhes abaixo.
- Decidi usar a tradução livre para as expressões main axis e cross axis porque estas não compões o código, mas mantive a verão em inglês, entre parênteses, porque elas aparecem na documentação oficial.
A equipe do Jetpack Compose tomou uma decisão muito acertada em ter nomes diferentes para o parâmetro do espaçamento do eixo principal (main axis, em inglês) e para o parâmetro do espaçamento do eixo perpendicular (cross axis, em inglês). Levei um certo tempo para entender como isso tudo funciona, já que eu não vi essa diferenciação de nomes em outros frameworks de UI (interface do usuário).
A “classe” Arrangement (“classe” entre aspas porque na verdade é um objeto singleton, que, em Kotlin, é representado pelo modificador object) é usada para controlar o espaçamento dos componentes no eixo principal, então encontraremos no Column o parâmetro verticalArrangement e no Row o parâmetro horizontalArrangement.
A “classe” Alignment é usada para controlar o espaçamento dos componentes no eixo perpendicular, então encontraremos no Column um parâmetro horizontalAlignment e no Row um parâmetro verticalAlignment.
É possível trazer sua própria implementação de um Arrangement.Vertical ou Arrangement.Horizontal, mas a biblioteca vem com algumas implementações padrão que cobrem a maioria dos casos de uso:
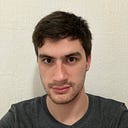
- Arrangement.Start: posiciona os itens no começo do eixo principal.
- Arrangement.End: posiciona os itens no fim do eixo principal.
- Arrangement.Center: posiciona os itens no centro do eixo principal.
- Arrangement.SpaceBetween: posiciona o primeiro item no começo do eixo principal e o último item no fim do eixo principal e então distribui os itens restantes igualmente espaçados no espaço que sobre.
- Arrangement.SpaceAround: coloca a mesma quantidade de espaço na direita e na esquerda de cada item (em um Row, or acima e abaixo em um Column). Note que os espaços no meio serão duas vezes maiores que os espaços nos cantos.
- Arrangement.SpaceEvenly: coloca a mesma quantidade de espaço em todos os itens, incluindo no início e no fim. Este caso se diferencia do SpaceAround porque o espaço no início e no fim é o mesmo que o espaço no meio.
É importante lembra que, por padrão, o Column e o Row no Jetpack Compose se limita ao tamanho seu conteúdo, então usar um Arrangement diferente não causará efeito algum, porém, é possível tornar os componentes maiores com modificadores, como o `Modifier.fillMaxSize()` e o `Modifier.size()`.
A seguir temos uma representação visual dos arranjos padrão no Jetpack Compose aplicadas a um Row. Em um Column, a lógica será a mesma para o eixo principal (vertical).

Espero que tenha te ajudado a posicionar melhor os componentes do seu app. Abaixo está o link da pergunta (em inglês) do Stack Overflow que inspirou esse texto: